配置hexo时遇到的问题
之前突然想做个人博客,经过一番查找,最终选定了hexo来配置博客。以下是我目前在配置hexo的过程中遇到的一些问题。
公式渲染的问题
简单的令hexo支持数学公式
简单的令hexo支持数学公式
作为一个计算机专业的学生,难免会和各种数学公式打交道,使用截图来呈现公式又感觉有些小low。而现在的Markdown也是支持类似LaTex的公式的。因此,我一开始选择了使用hexo-renderer-kramed作为渲染引擎来渲染,也能较好的符合我的需求。可以通过如下命令来安装hexo-renderer-kramed插件。
1 | npm uninstall hexo-renderer-marked --save |
同时,需要对hexo-render-kramed的文件进行少量的修改。将node_modules\kramed\lib\rules\inline.js中的一部分进行如下修改,
1 | escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, |
修改为:
1 | escape: /^\\([`*\[\]()# +\-.!_>])/, |
将
1 | em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, |
修改为:
1 | em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, |
这样最终得出的数学公式,能符合我的要求。
出现的新问题
FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html Nunjucks Error: [Line 49, Column 59] expected variable end
今天在使用数学公式时又出现了新的问题,当我在生成一个比较复杂的数学公式时,渲染报出了如上的错误。下面是我需要使用的公式
1 | $$\frac{\partial }{{\partial {\rm{a}}}}\left( {a + b} \right) = \frac{{\partial a}}{{\partial a}} + \frac{{\partial b}}{{\partial a}} = 1$$ |
\[\frac{\partial }{{\partial {\rm{a}}}}\left( {a + b} \right) = \frac{{\partial a}}{{\partial a}} + \frac{{\partial b}}{{\partial a}} = 1\]
我按照 如何从根本解决hexo不兼容{{ }}标签问题
这篇博文所说的,将\node_modules\nunjucks\src\lexer.js中的
1 | var VARIABLE_START = '{{'; |
修改为了
1 | var VARIABLE_START = '{$'; |
修改hexo-generator-searchdb这个插件。
修改\node_modules\hexo-generator-searchdb\templates文件。
从
1 |
|
修改为:
1 |
|
目前算是解决了问题。
脚注的问题
某一天,我在预览我的博客的时候,发现使用hexo-render-kramed渲染出的页面,脚注的样式不太符合我的审美。比如说,渲染出的脚注没有编号,而是按照脚注的标识符来标识的;同时渲染出的脚注就在Markdown源文件中的位置,而不是期望的页面底。因此,我果断执行了如下命令来解决我的问题:
1 | npm uninstall hexo-renderer-kramed --save |
2333333333!
想啥,当然是卸载掉这个插件啦!
在经过一些查找后,我最终选用了hexo-renderer-pandoc这个插件。
执行
1 | npm install hexo-renderer-pandoc --save |
这款插件需要首先安装pandoc1,可以去 pandoc-github
上下载它的安装包进行下载。
之后在生成静态页面时,我又遇到了pandoc exited with code 9: pandoc: Unknown extension: smart错误。发现这是pandoc的版本低导致的问题,而我明明下载的是最新的版本啊。。。
最终我终于找到了原因,在hexo-renderer-pandoc的github的issue中,我发现了一个哥们和我遇到了同样的问题,原来是Anaconda给我安装的pandoc版本过低的原因。而我的解决方案是直接将其替换为最新的pandoc程序。。。不知道之后用python的时候会不会出现啥问题。
现在的脚注长这样:

看着还行。
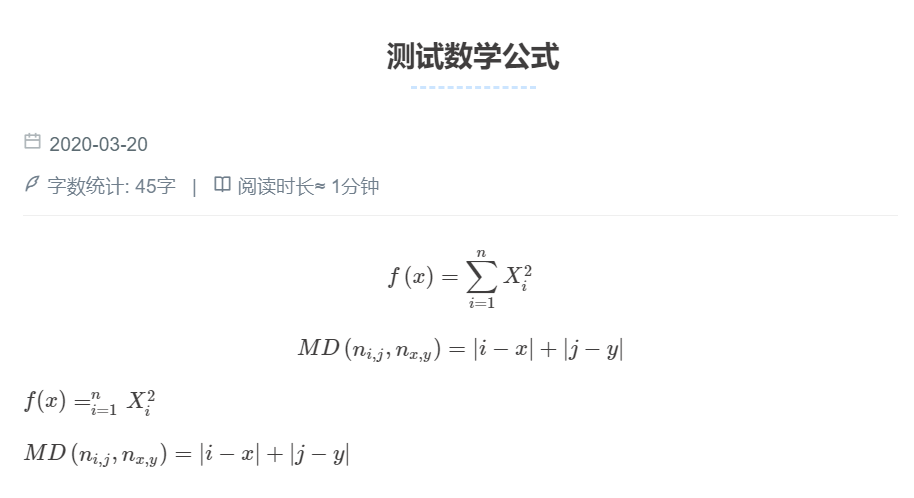
同时这款插件的公式也渲染的不错

上面公式的源markdown代码如下:
1 | $$f\left( x \right) = \sum\limits_{i = 1}^n {X_i^2} $$ |
代码块复制的问题
作为预备程序员,怎么能忘记ctrl + c、ctrl + v呢。感觉之前展示的代码都不带直接复制的功能,属实是有点弟弟了。于是,我准备在我的博客里加入代码块复制的功能。这里我参考了
这篇博客,来实现代码复制的功能。
但是,可惜的是那篇博客中使用的是Next主题,而我使用的主题是 Ayer2,好像就不能直接照抄他的步骤了。可能是这个主题的使用人数不是太多,我没有查找到这种主题配置代码复制功能的教程,我只能自己想想怎么弄了。
Three Hours Later!
下面是我的步骤。
下载 clipboard.js
下载第三方插件:clipboard.js, 或者直接下载 (右键另存为)。
保存文件到 \themes\ayer\source\js 下。
clipboard.js 的使用
也是在 \themes\ayer\source\js 目录下,创建
clipboard-use.js,添加内容如下:
1 | //页面载入完成后,创建复制按钮 |
这里的代码和 参考博客 有些不同,按照参考博客中的内容我会报空对象的错误。当然,这也有可能是我自己使用的问题。总之,为了稳妥,我将函数执行的时间手动调整为页面加载完成之后。
样式调整
同样,需要调整\themes\ayer\source\css\main.css中的部分内容。
加入
1 | .highlight:hover .btn-copy{ |
同时,将.article-entry .highlight的position属性修改为relative。
在模板中引入js文件
接下来就要在模板中引入这两个js文件了。
在\themes\ayer\layout\_partial\head.ejs中引入这两个文件,添加如下代码
1 | <script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script> |

文章链接的问题
hexo的默认url样式为:year/:month/:day/:title,当博客标题为中文时,常出现较长的链接。为简化链接样式,考虑使用abbrlink插件调整文章链接形式。
首先下载abbrlink插件:
1 | npm install hexo-abbrlink --save |
修改hexo根目录下的_config.yml文件:
1 | permalink: posts/:year/:abbrlink/ |
1 | permalink: posts/:year/:abbrlink/ |
1 | permalink: posts/:year/:abbrlink/ |
1 | permalink: posts/:year/:abbrlink/ |